Customize your Icons and give them a Personalized look!
With the rise in the use of icons across the web, customization has become a trend because everyone wishes to design their own icons accordingly. Customization of icons is considered to be important because you may need more specific icons which may not be found in a generic set or you may wish to have a more definite and suitable icon that will suit the theme and the elements in your project.
Let us now take a look at how you can create a customized icon design by following a few simple steps:
Visualize the icon and draw it on paper: Drawing a rough sketch of the icon you wish to come up with will give you an idea of how it will look. You can easily modify this design and make it like you want it to be. Refer to the example below. It is a rough sketch of a box like icon that I wish to work on.

Scan the icon: Once you are done with the final image on paper, you can then scan it. This can be used as a referring image like we do using a tracing paper.
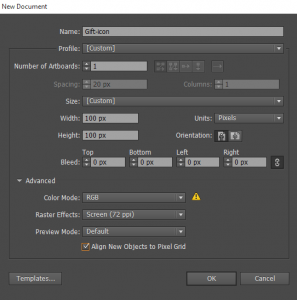
Create a New Illustrator Document: Create a 100 x 100px illustrator document.

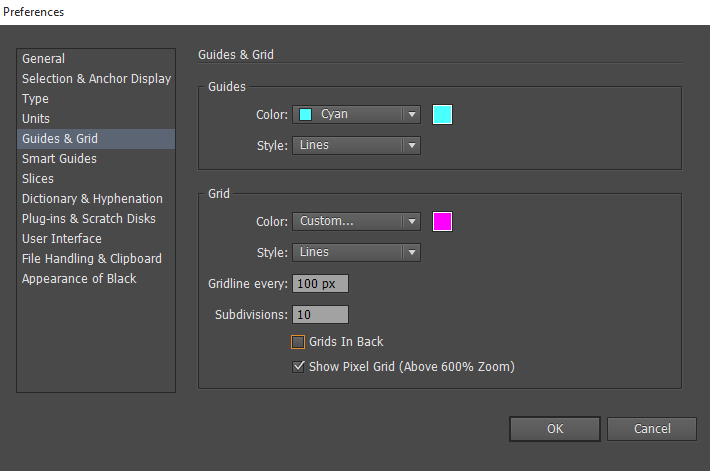
Decide the Grid Size: It is advisable to take a little bigger grid size. Avoid taking the exact size. A bigger artboard allows you to use enough space. You cannot directly begin working on the exact size.

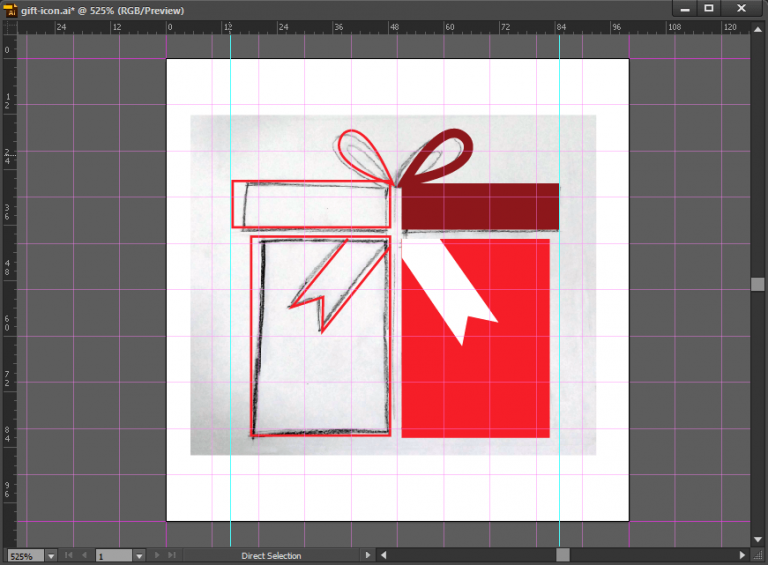
Start Drawing in the Illustrator: Drag and drop the scanned image on the canvas in the Illustrator. You can scale it accordingly. Shift+Alt+Drag will help you with proportionate scaling.
Use the inbuilt Tools for Drawing: You can use the Geometrical shapes that are provided there. For the Gift box, you can use the Rectangle tool (M). Deselect the fill color option and prefer stroke color first, once you are done with all design you need, then fill color one by one. Illustrator also has a pen tool that can be used to draw non-geometric shapes.

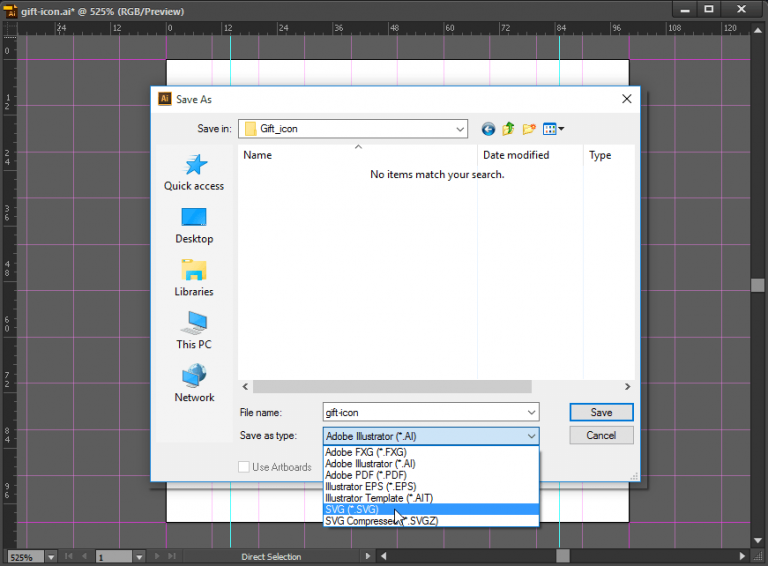
Save the File: After you are done with the icon, you can now save the file with the extension, “.svg”. The steps for doing this are – File > Save as > Select File Format > SVG > Save.


Additional Tips:
- You will need to find an appropriate design style for the icon before you start working on it. Define the style properties like the stroke size and proportion. This will help you clear the readability test for different sizes.
- Create icons that are responsive and look good in all devices.
- Use shortcut keys to save your precious time while working – https://helpx.adobe.com/illustrator/using/default-keyboard-shortcuts.html