This document will help you understand how to allow custom web fonts to load from other server or cross-domain font request)
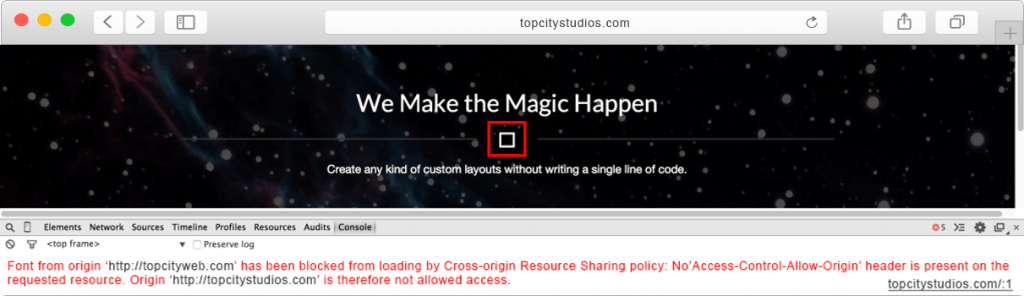
As seen in the image below, the fonts from one domain name are blocked from loading on another domain.

You can verify if you have similar issue by checking console on Google Chrome. The error ideally looks like this –
Font from origin http://xyz.com has been blocked from loading by Cross-Origin Resource Sharing policy: No Access-Control-Allow-Origin header is present on the requested resource. Origin http://abc.com is therefore not allowed access.
To fix this issue, you can add code given below in the .htaccess file or httpd.conf file:
# Apache config
<FilesMatch ".(eot|ttf|otf|woff)">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
# nginx config
if ($filename ~* ^.*?\.(eot)|(ttf)|(woff)$){
add_header Access-Control-Allow-Origin *;
}
This sets the Access-Control-Allow-Origin CORS configuration to allow pulling from all domains.