IcoMoon is a fun & easy tool for creating custom & regular font icons. There are a number of free icon fonts and others that are for commercial use, which you have to pay for. This tool allows you to upload interesting icon fonts and use them to customize your fonts or build a new range of custom icons we saw in the previous article.
Import SVG into IcoMoon
- Place this – https://icomoon.io/app/#/select URL in your browser.
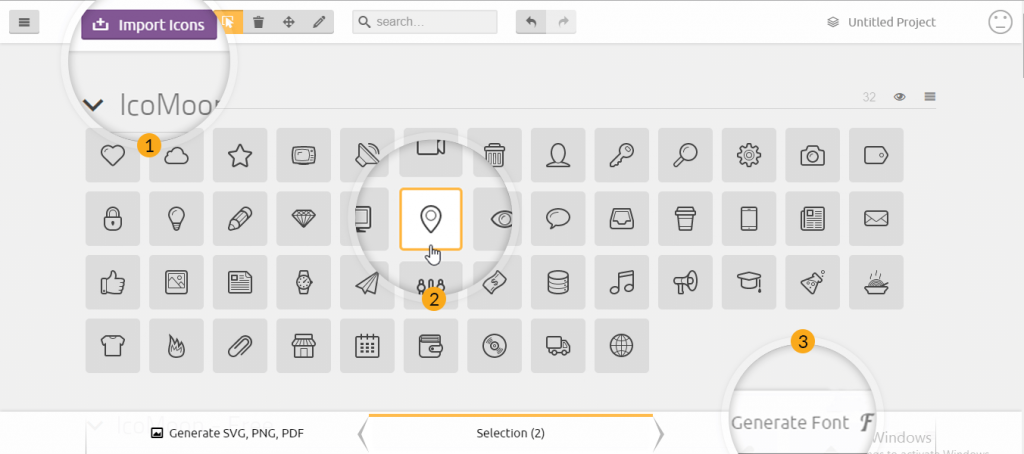
- You can easily upload your SVG files using the Import Icons button.
- Highlight the icon you want to use.
- The next step – Click on the Generate Font button. This will generate your icons into fonts.

Download .zip folder
- After you click Generate Font, it will take you to the window where you can download your .zip file.
- Before downloading the font, please click on Preferences.
- Make sure “Support IE7 & IE6” and “Includes Metadata in Fonts” options are ON.
- When you’re satisfied with your organization, click on the Download button to download .zip folder.
The video given below will help you to understand more about the Icomoon.