# Additional Row Settings.
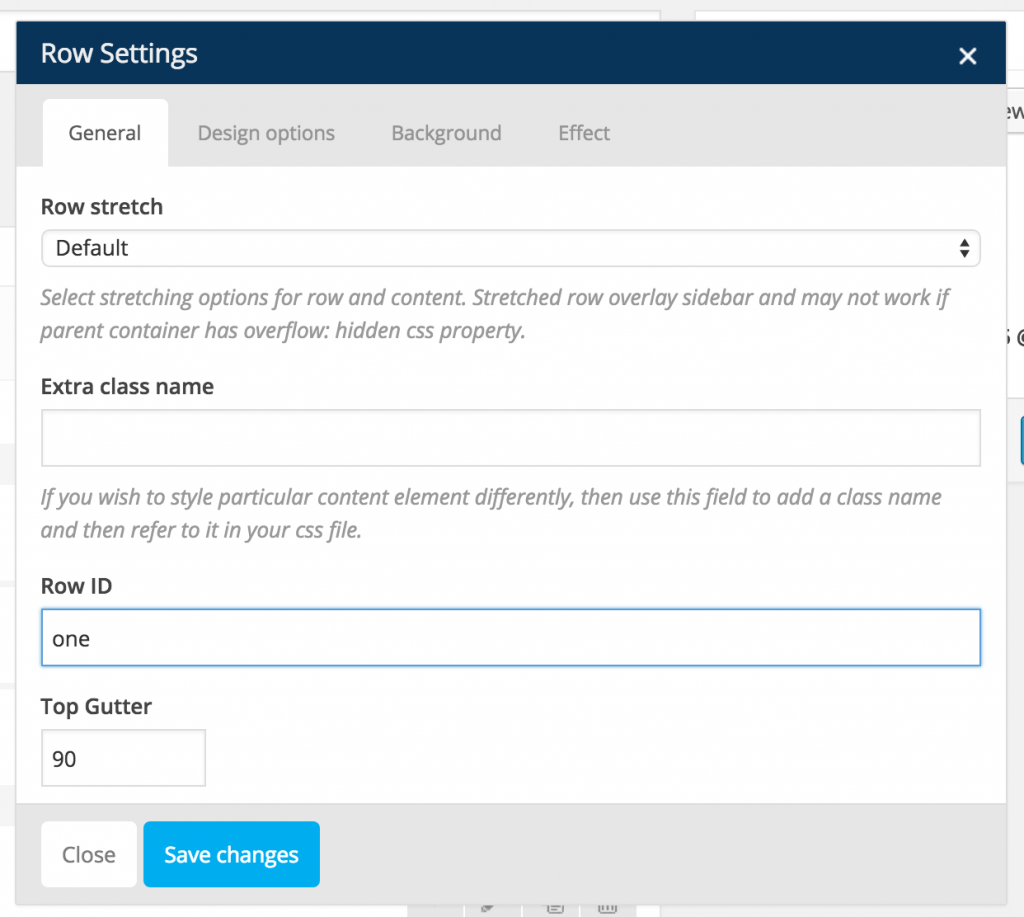
Screenshot –

Edit the row and you will find two addition settings added by One Page Navigator Plugin.
a) Row ID
– Here, enter a unique ID (example – one / features / description)
By unique, it means you will need to make sure every row on the page has it’s own ID and which isn’t the same as any other row. So be careful when you duplicate the rows.
b) Top Gutter
– Let’s say, you have a sticky menu which stays fixed on top part of the browser. So, in this case, some top part of the row will cut off; if user navigates to the row. In such cases, Top Gutter setting helps. If your sticky menu is 90px tall, enter 90 here.